
Googleリーダーを超便利にする最強のGreasemonkeyスクリプト11選!
Firefoxアドオン
約5分で読めます
投稿 2010/10/24
更新 2019/12/28

皆さんはGoogleリーダーを使っているでしょうか。デフォルトでも大変使いやすいGoogleリーダーですが、ブラウザの拡張機能やGreasemonkeyスクリプトを組み合わせることで、さらに使い勝手が広がることは多くの方がご存知のことでしょう。当サイトのでも以前、あなたのGoogleリーダーを超便利にする最強のFirefoxアドオンまとめという記事をエントリーしたことがありますが、今回はそのGreasemonkey版ということで、私が普段使っている「これは超便利!」というスクリプトをまとめてみました。
最近では、FirefoxをはじめGoogle Chromeなど多くのブラウザがGreasemonkeyスクリプトの動作をサポートしていることから、特定ブラウザのみで使用可能な拡張機能よりも使い勝手がよく、また管理も楽なので、アドオンなどよりも気軽にインストールしやすいのではないでしょうか。
ここでは、全てのGoogleリーダーのユーザーが「これだけは入れておきたい!」という必須スクリプトに、+αインターフェースを変更できるものをいくつか挙げているので、良さそうなものがあったらぜひ一度試してみて下さい。なお、スクリプトによってはデフォルトでは使用ドメインが「google.com」になっているものもあるので、日本語のGoogleリーダーでうまく動作しない場合は「google.co.jp」に修正してみて下さい。

Google Reader Full Feed(リンク切れ)
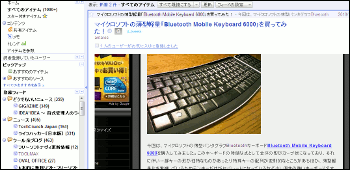
記事の一部しかフィード配信していないブログでも、全文を表示できるスクリプト。中には全文を配信しているブログもありますが、ほとんどのブログが最初の2?3行など記事の一部しかフィード配信していないため、結局はGoogleリーダーから直接アクセスして記事を読むことになります。
このスクリプトを導入すれば、記事の全文(画像なども)をGoogleリーダー内に引っぱってくることができるので直接サイトを開く必要がなくなり、また全てのブログの記事を同じレイアウトで読むことができるので、フィード消化の作業ストレスを大幅に軽減することができます。記事の被ツイート数を表示するなどオマケ機能も付いています。

Google Reader Auto Read Ads(リンク切れ)
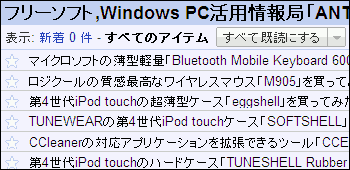
[PR][AD]のタイトルで始まる記事を非表示にできるスクリプト。ニュースブログなどでは、一般記事に混じって広告のフィードが配信されていることがよくありますが、このような広告はブログのコンテンツにマッチしていないものがほとんどなので、たいていの場合は読者にとって邪魔でしかありません。
そこでこのスクリプトを導入しておけば、上のスクリーンショットのようにエントリーの一覧を開いた際に[PR][AD]と付く記事だけを自動的に既読にしてくれ、また見出し部分の高さを0ピクセルにして非表示にしてくれます。広告記事が非表示になっている部分は、通常よりも若干太めのラインで表されるため、どの部分に広告が挿入されていたのかも一目で分かります。

Pin Extension for Google Reader(リンク切れ)
livedoor ReaderにあってGoogleリーダーにない便利な機能の一つに、「ピン」機能があります。面白そうな記事があったらとりあえずピンを立てておいて、あとでピン印の付いた記事を一括して開く。そんな超便利な機能をGoogleリーダーにも追加することができるスクリプトです。
記事の消化作業と情報収集を分業化することで、作業効率が飛躍的にアップすることは間違いなし。あとで読みたい記事に「i」キーでピンを立て、「o」キーを押すとピンを立てた記事を一括して開くことができます。また、ピンは記事を開いた時点で自動的にはずれます。

Google Reader Prefetch More(リンク切れ)
Googleリーダーの記事の読み込みを高速化するスクリプト。Googleリーダーでは記事の一覧を下にスクロールすると、次の記事を少しずつ取得しながら表示するため、読み込みに時間がかかってしまうのが欠点。
このスクリプトを導入すると、一度に読み込む記事の量が増え飛躍的に速度がアップします。数件単位の記事では、すぐに効果を実感しにくいこともありますが、読み込みが何百何千という記事数になってくると作業効率に大きな違いが出てきます。

Google Reader plus Hatena(リンク切れ)
記事タイトル横にはてなブックマーク数を表示し、さらにGoogleリーダー内でコメントまで読めるスクリプト。ただ上から順にフィードを消化していくのではなく、数ある記事の中から内容のある良記事だけを効率的に読みたい…そんなときにうまく利用したいのが、他の人による注目度です。
記事が更新されたら必ず読むようなお気に入りブログならばともかく、2chまとめブログや1日に何十件もの記事を公開する大手ニュースブログのように、面白ムービーや不確定な新製品情報など取るに足らない情報の中に、まれに本当に有益な記事があるというケースで、特に威力を発揮します。登録フィードが多すぎて情報収集がままならないという方はぜひ試してみてください。

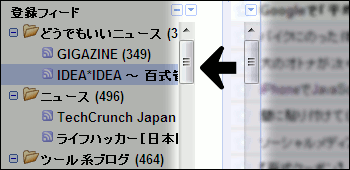
Google Reader – Colorful List View(リンク切れ)
Googleリーダーに表示されるフィードをブログ毎に色分けするスクリプト。単調な画面を眺めているよりも見やすくなり、作業効率のアップをはかることができます。有名なFirefox拡張機能「Better GReader」(Chrome版もあり)でも同じ事ができますが、こちらは不具合が出ることも多いようなので、そんなときはGreasemonkeyスクリプトを使ってみて下さい。
Favicon with Google Reader(リンク切れ)
記事のタイトル横に、そのブログのファビコンを表示するスクリプト。複数のブログの記事をまとめて一覧表示した際にも、今見ているのがどのブログの記事なのか一目で分かるので、興味のある記事を探しやすくなるのではないでしょうか。

Google Reader Preview Enhanced(リンク切れ)
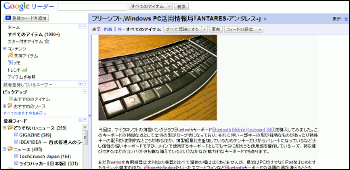
記事のリンクをクリックするとサイトを新しいタブで開く代わりに、Googleリーダー内でページを展開してくれるスクリプト。ページ自体を直接開くため、先に紹介した「Google Reader Full Feed」のように記事本文だけを拾ってきてくれるものよりも読み込みは遅くなりますが、こちらならコメント投稿などもGoogleリーダー内から行えるので、用途に合わせて使い分けると良いでしょう。

Google Reader Absolutely Customizable(リンク切れ)
Googleリーダーの表示レイアウトをシンプルにカスタマイズできるスクリプト。スクリーンショットのように、記事の一覧をぎゅっと圧縮して同じ面積での表示数を2倍にしたり、メニューやサイドバーの要らない部分は消してしまったりと、インターフェースをとにかくコンパクトにシンプルにカスタマイズし、情報収集作業の効率化をはかります。設定で、消したい部分にだけチェックを入れてやるだけでOKですが、あまりやり過ぎると逆に見にくくなるので注意。

Google Reader Smaller SideBar(リンク切れ)
登録フィードの一覧や未読記事数が表示されるサイドバーの幅を2/3ほどに狭くしてくれるスクリプト。「記事部分をもっと広く使いたいのに、サイドバーが邪魔!」なんて人にオススメです。もっとも、スクリプトを使わなくともGoogleリーダーの機能でサイドバーを消してしまうこともできますが、まったく無いのもまた不便ではないでしょうか。
また、サイドバーの幅の圧縮にともなって、記事部分がちょうど良い具合に左にずれてくれるので、画面と視線の位置関係によっては記事が大変読みやすくなり疲れも軽減できます。まさに、「かゆいところに手が届く」という表現がぴったりなスクリプト。

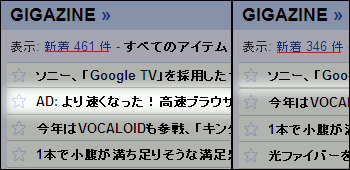
Google Reader Unread Count at Head(リンク切れ)
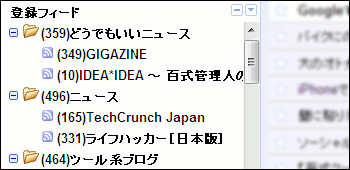
通常はブログタイトルの右端に表示されるフィードの未読数を、左端への表示に変更することが出来るスクリプト。ブログタイトルが長い場合、タイトル末尾に表示されている未読数が隠れて見えなくなってしまうことがありますが、このスクリプトを導入しておけばタイトル先頭に未読数を表示してくれるので、レイアウトがすっきりして見やすくなります。
また、上に紹介した「Google Reader Smaller SideBar」を使ってサイドバーの幅を小さくしてしまうと、未読数が隠れて見えにくくなってしまいがちなので、このスクリプトと併せて導入しておくと良いのではないでしょうか。





