
SleipnirにOperaの「スピードダイアル」機能を導入する方法
ソフトウェア
約3分で読めます
投稿 2009/05/15
更新 2019/12/24

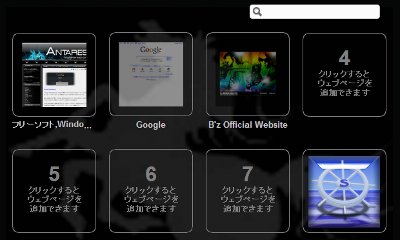
今回は、Sleipnirに「スピードダイアル」機能を導入する方法を紹介します。スピードダイアルはOperaに標準で付いている機能で、任意に登録したサイトをサムネイル付きボタンとしてリンクを表示するものですが、専用のスクリプトなどを使うことで、これと同じ機能をSleipnirで再現することができます。
FirefoxではSpeed Dialアドオンを導入することで簡単にスピードダイヤル機能を使うことができます。Sleipnirではスピードダイヤルの導入がこれほど簡単ではないのが難点ですが、出来るだけ分かりやすくまとめました。Sleipnirをメインブラウザとして使用しているユーザーは、導入しておくと便利です。
Sleipnirへのスピードダイアル導入手順
 1、フェンリル公式のプラグインSeaHorseをSleipnirにインストールします。このプラグインをインストールすると、Web ページをユーザー自身が自由自在にカスタマイズできるようになり、自由に機能追加やデザイン変更などを行うことができます。
1、フェンリル公式のプラグインSeaHorseをSleipnirにインストールします。このプラグインをインストールすると、Web ページをユーザー自身が自由自在にカスタマイズできるようになり、自由に機能追加やデザイン変更などを行うことができます。
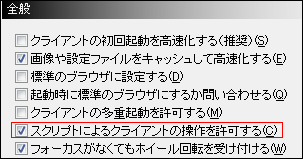
 2、Sleipnirのオプション(F12キー)の「クライアント→全般→クライアントによるスクリプトを許可する」にチェックを入れます。ここにチェックを入れることで、SeaHorseの使用が可能になります。
2、Sleipnirのオプション(F12キー)の「クライアント→全般→クライアントによるスクリプトを許可する」にチェックを入れます。ここにチェックを入れることで、SeaHorseの使用が可能になります。
3、Sleipnirへのスピードダイアルを追加するスクリプトSpeedDial for Seahorseをダウンロードします。ページの一番下にダウンロードリンクがあります。ダウンロードが完了したら解凍し、解凍後の「\speeddial\plugins\seahorse」の中身「sd」フォルダと「speeddial.user.js」ファイルを「C:\Program Files\Fenrir & Co\Sleipnir\plugins\seahorse」に移動します。
4、WebキャプチャソフトCrenaHtml2jpgをダウンロードします。ダウンロードが完了したら解凍し、解凍後の「crena」という名前のフォルダを「C:\Program Files\Fenrir & Co\Sleipnir\plugins\seahorse」に移動します。
以上で、Sleipnirへのスピードダイアル導入は完了です。Sleipnirを再起動すると、about:blankのページにスピードダイアルが表示され、使用が可能になります。ただし、このままではデザインは真っ白のままで面白みがありません。そこで、先に導入した「speeddial.user.js」を書き換えることで、スタイルシートを適用してデザインを変更したり、表示されるスピードダイアルの数をカスタマイズすることができます。
スピードダイアルのカスタマイズ手順
【表示されるスピードダイアル数のカスタマイズ】
1、「C:\Program Files\Fenrir & Co\Sleipnir\plugins\seahorse」内に導入した「speeddial.user.js」をメモ帳などで開きます。
2、以下の部分の数字を任意に変更し、その数字に応じてスピードダイヤルの数を変更することができます。デフォルトでは「9」になっています。
// ダイヤルの数 this.dialNum = 9;
【デザインのカスタマイズ】
スタイルシートを変更することで、スピードダイヤルのデザインをカスタマイズすることが出来ます。以前紹介した、Sleipnirの非公式プラグインやスキンを配布しているサイトSleipnir Unofficial Extensions Centerにて、スピードダイヤル用スタイルシートが多数配布されています。今回は例として、SpeedDial iPhone Styleでのスタイルシート変更方法を説明します。
1、ダウンロードしたファイルを解凍し、解凍後のフォルダ「sd_iphone」を、「C:\Program Files\Fenrir & Co\Sleipnir\plugins\seahorse」内に移動します。
2、「speeddial.user.js」の以下の部分を変更します。
// スピードダイヤル用スタイルシートのパス(デフォルトでsleipnir\plugins\seahorse\sd\speeddial.css) this.cssPath = sleipnir.ScriptFullName.replace(sleipnir.ScriptName, '').replace(/\.js$/, '') + 'sd_iphone\\speeddial.css';
以上で、スタイルシートの変更は完了です。Sleipnirを再起動するとスタイルシートが適用され、デザインが変更されます。
【その他のカスタマイズ】
スピードダイアルのキーボードショートカットにアルファベット文字を使うか、数字を使うかを変更できます。デフォルトでは「0」になっています。アルファベット文字を使いたい場合は、これを「1」に変更します。
// キーボードショートカットのモード 0:数字 1:文字(a?z) this.shortcutMode = 0;






